Quali aspetti bisogna tenere presenti quando si progetta la funzione di ricerca in un sito? A che cosa servono filtri e ordinamento? E come utilizzano questi strumenti gli utenti?
Per rispondere a queste e altre domande, porterò alcuni esempi e realizzerò un paragone tra due siti che offrono la funzionalità di ricerca: Gazzetta Ufficiale e Booking.com. In questi due siti la funzione di ricerca è progettata secondo approcci agli antipodi. Proprio la differenza è rilevante allo scopo di questo articolo e mi permetterà di evidenziare quanto la user experience possa trarre beneficio da una progettazione user-centered.
Vedremo come mentre in Booking.com la funzione è incentrata sull’utente, nella Gazzetta Ufficiale l’utilizzatore finale è completamente ignorato per un approccio incentrato sul sistema.
Nella mia analisi non avrà invece alcuna importanza la gradevolezza del design. Mi interessano le logiche di progettazione adottate: ha poca importanza se il design di Gazzetta Ufficiale sia datato. La gradevolezza non è un indicatore della facilità di navigazione e infatti anche un bel sito può essere incomprensibile per l’utente.
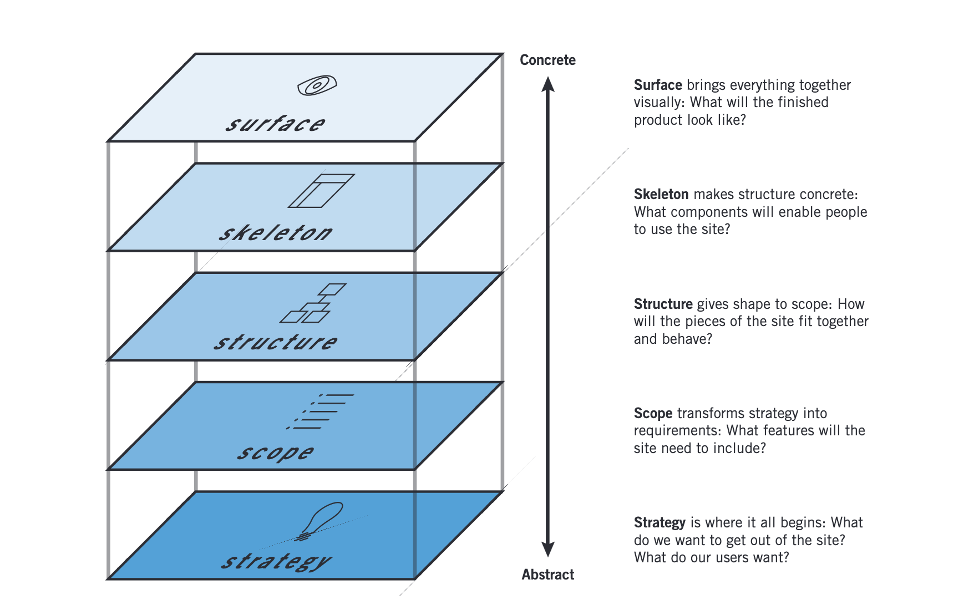
Prendo a riferimento il libro di Garrett, Elements of User Experience, dove vengono esaminati i cinque livelli di esperienza di un utente (strategia, scopo, struttura, scheletro e superficie). Per orientarsi può essere utile sapere che le mie analisi sono al livello della struttura (Figura 1).

Per brevità l’analisi verrà effettuata su desktop.
Un modello di interazione che non tiene conto degli esseri umani
Un approccio ancora molto diffuso è quello di far coincidere la ricerca con la compilazione di filtri, usati come fossero un’unica entità logica: dato un input al sistema si ottiene in output un risultato. L’approccio è tipico delle macchine ma è poco adatto per gli esseri umani che usano strategie differenti per esplorare i contenuti: procedono ad esempio per affinamenti successivi.
Prima di analizzare i due siti scelti come esempio è opportuno introdurre filtri e ordinamento, strumenti di cui parleremo parecchio
Due strumenti per scegliere
Filtri e ordinamento sono due strumenti utilissimi in tutti gli ambiti dove bisogna esplorare un insieme omogeneo, ma ampio e disordinato, di informazioni. Ad esempio, si potrebbe trattare di articoli di una rivista dedicata alla ingegneria civile, contenuti di una intranet rivolti ai dipendenti o i prodotti di un sito e-commerce che vende elettrodomestici.
Proprio nell’ambito dell’e-commerce sono disponibili molti studi, i cui principi generali possono essere utilizzati anche in altri ambiti: il Baymard Institute in questo senso è una fonte ricca di spunti.
Filtrare e ordinare sono attività critiche per l’utente per consentirgli di rendere intellegibile una notevole quantità di informazioni, valutarla e scegliere in base alle proprie intenzioni.
Filtri
I filtri (hard boundaries) permettono di delimitare nettamente ciò che si vuole visualizzare in pagina.
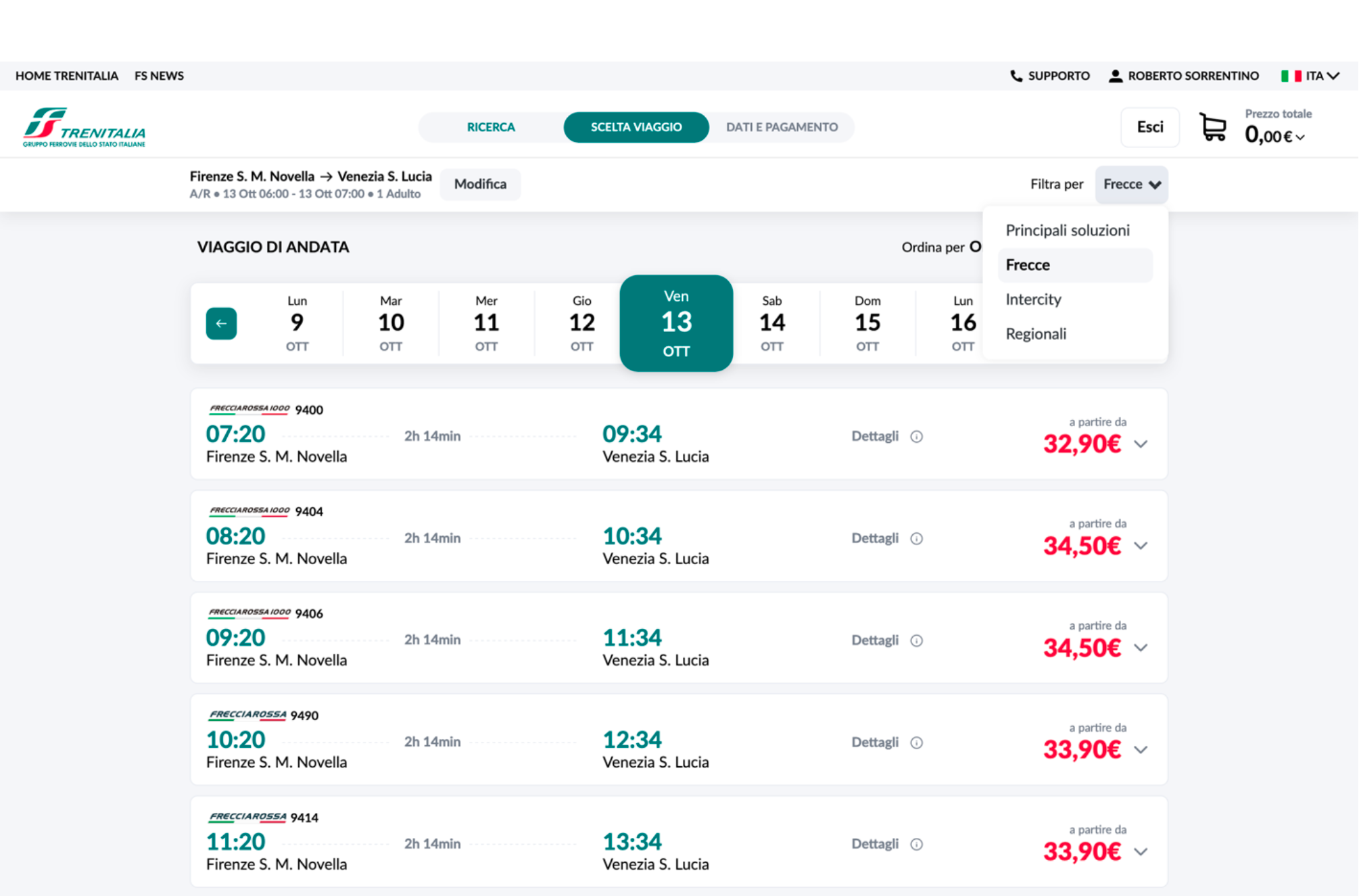
Nella loro versione più semplice i filtri sono monodimensionali e permettono di escludere tutto ciò che non rispetta il criterio scelto dall’utente, come accade nel sito di Trenitalia. Sia prima che dopo aver effettuato la ricerca il sistema consente di limitare i risultati in base alla tipologia di treno, ad esempio: Frecce, Intercity e Regionali (Figura 2).

Con l’evoluzione del web nuove soluzioni sono state elaborate. Le informazioni che navighiamo hanno molte sfaccettature e possono essere prese in esame sotto diversi punti di vista. In base a questa considerazione sono stati sviluppati dei sistemi che permettono di filtrare le informazioni in base alle differenti proprietà che le caratterizzano.
Questi sistemi multidimensionali sono chiamati in italiano faccette (dall’inglese facets), o più in generale semplicemente filtri. Per progettarli, semplificando molto, si raccolgono tutte le informazioni necessarie durante la fase di ricerca e si analizzano le proprietà più rilevanti dei contenuti. Infine, per ciascuna caratteristica si definisce un filtro e i relativi valori.
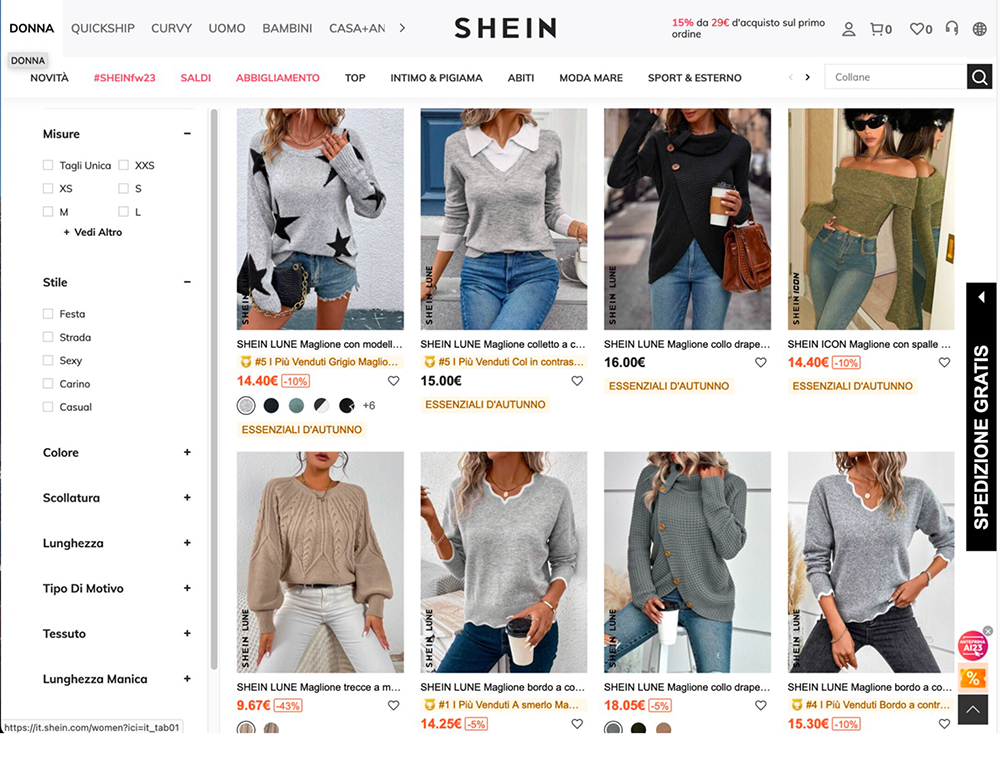
Ad esempio, nell’immagine riportata di seguito si tratta dei filtri a sinistra: Misure, Stile, Colore, Scollatura e via dicendo (Figura 3).
Nel caso delle misure i valori del filtro sono: taglia unica, XXS, XS, S, M, L.

I filtri a faccette possono essere utilizzati a valle di una ricerca effettuata dall’utente o anche nella pagina dedicata ad una particolare categoria di prodotti, ad esempio lavatrici, se facciamo una ricerca nell’ambito degli elettrodomestici.
Tipicamente i filtri vengono utilizzati su un insieme omogeneo di informazioni che condividono le medesime caratteristiche.
Dal punto di vista dell’utente, l’utilizzo dei filtri implica:
- una competenza sul dominio (ad esempio, sapere che le lavatrici di una determinata marca hanno un ottimo rapporto prezzo/qualità) oppure
- che l’utente abbia già fatto una scelta in base alla quale vuole orientare il suo comportamento (ad esempio, in caso di acquisto, non spendere oltre una determinata cifra).
Quale che sia il motivo, l’utente si sente confidente quando effettua delle scelte nei filtri e esclude dall’insieme delle informazioni (nel nostro esempio tutte le lavatrici le cui caratteristiche non rispondono ai criteri scelti nei filtri).
Escludere è fondamentale nel processo dell’utente perché discriminando:
- permette di alleggerire il carico cognitivo necessario durante l’esplorazione dei contenuti delle informazioni
- aumenta la confidenza dell’insieme che si sta consultando.
Tornando al parallelo con la scelta della lavatrice, se l’utente ha filtrato in base alla marca e al prezzo può consultare la lista di prodotti senza badare a queste caratteristiche, sicuro che ciò che non rispetta queste caratteristiche non sarà presente in pagina.
Applicando i filtri l’utente, quindi, fissa dei paletti e diminuisce l’entropia tipica di una massa cospicua di informazioni: in questo modo comincia ad avere un maggiore controllo sui contenuti che consulta.
Ordinamento
Filtrare è solo la prima parte del lavoro necessario da parte dell’utente per poter scegliere in base alle proprie intenzioni.
La seconda parte è ordinare le informazioni in base a delle caratteristiche preferenziali ma su cui non si vuole discriminare.
Mentre nel caso precedente l’utente elimina quello che non rispetta i filtri, con l’ordinamento (soft boundaries) può mettere in ordine senza escludere del tutto.
Questo strumento viene usato quando non si ha conoscenza del dominio, non si vuole effettuare una scelta netta o si teme di scartare, con i filtri, informazioni potenzialmente interessanti.
Nella scelta della lavatrice che sto usando come parallelo, l’utente potrebbe scegliere di mettere in ordine i prodotti in base al carico di panni da lavare che le lavatrici, filtrate in precedenza, permettono.
Ordinare in base ad una caratteristica specifica del dominio che l’utente sta consultando, è una evoluzione dei sistemi di ordinamento messa in evidenza in letteratura che vale la pena esplorare. Facendo sempre riferimento agli e-commerce, ci sono degli ordinamenti generici validi in tutte le categorie di prodotto, come prezzo o recensione.
È possibile però anche ordinare i prodotti in base alle caratteristiche specifiche di una determinata categoria. L’utente quindi potrebbe ordinare i prodotti in base a quegli ordinamenti solo quando è all’interno di quella specifica categoria. Gli stessi ordinamenti sarebbero assenti in altre categorie quanto non avrebbero senso in termini più generali.
Naturalmente l’utente potrebbe anche ordinare direttamente senza filtrare, risparmiando quindi un passaggio. Questa scelta però avrebbe il difetto di mantenere nell’insieme delle informazioni anche ciò che non è di suo interesse.
Usati invece in combinazione fra di loro, filtri e ordinamento, consentono di ottenere risultati maggiormente coerenti rispetto alle intenzioni dell’utente.
Esempio 1: Gazzetta Ufficiale
Prendo ad esempio il sito della Gazzetta Ufficiale dove è presente il form riportato di seguito nella figura 4. Ogni campo della pagina obbliga a una innumerevole quantità di scelte che devono essere fatte, tutte insieme, prima di poter effettuare la ricerca.

Ad esempio, le tre voci: Tipo provvedimento, Emettitore e Materia includono migliaia di opzioni al loro interno. Solo alla voce Emettitore le opzioni possibili sono 3600 (Figura 5).

La ricerca progettata in questo modo richiede un carico cognitivo notevole per essere portata a termine. Il risultato è infatti un form di ricerca con innumerevoli campi di cui l’utente deve comprendere la funzione di ciascun campo, ad esempio:
- il significato delle label;
- la relazione fra gli elementi dell’interfaccia presenti (esempio: radio button e campi di testo);
- il significato delle label nei menù a tendina;
- l’impatto di ciascun campo sulla ricerca;
- l’utilità rispetto ai propri obiettivi (se è utile rispetto all’obiettivo della ricerca);
- quali campi sono obbligatori… se ce ne sono.
E poi ancora come interagire con ogni singolo elemento dell’interfaccia:
- come scrivere la data se con una o due cifre;
- come è possibile cambiare o cancellare una scelta effettuata in un menù a tendina;
- come cercare fra molti valori disponibili in un menù a tendina;
- se è possibile fare scelte multiple.
Progettata così, la ricerca funziona ma richiede all’utente un certo impegno per compilare un form così complesso. Deve inoltre avere le idee molto chiare su quello che sta cercando ed essere a conoscenza di elementi specifici, come ad esempio numero della Gazzetta o data di pubblicazione.
Nelle analisi del Baymard Institute questa modalità di ricerca da parte degli utenti è definita esatta.
Rimando al loro articolo per scoprire quali altre tipologie di ricerche effettuano gli utenti.
Se l’utente non ha competenza sul dominio, o non sa esattamente cosa cercare e vuole prima esplorare e poi procedere per affinamenti successivi, questo tipo di ricerca funziona molto meno. Potrebbe ad esempio volere realizzare una ricerca tematica, tramite la ricerca testuale nel campo Parole nel titolo (Figura 4) e successivamente aggiungere dei filtri per ridurre il numero dei risultati fino a raggiungere un contenuto potenzialmente interessante.
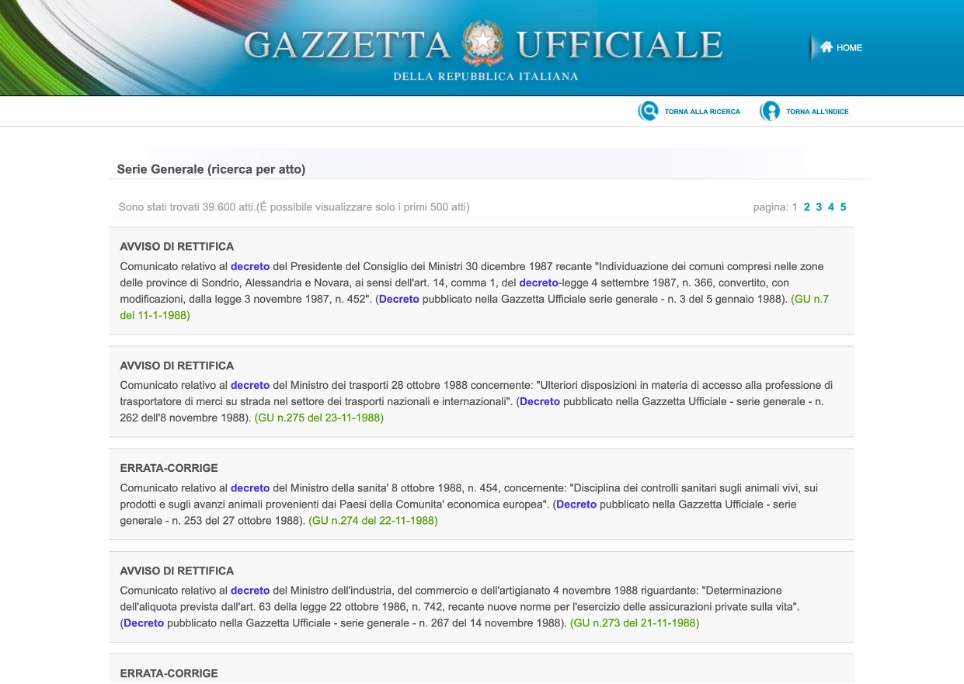
Nella pagina dei risultati, visto che i filtri sono un tutt’uno con la pagina precedente della ricerca, non è possibile filtrare per tipologia (ad esempio: escludere le errata corrige). Inoltre, non è possibile nessuna forma di ordinamento alfabetico-numerico (ad esempio: in base al numero della pubblicazione) o temporale (ad esempio: dal più recente).
Nei risultati, titoli come Avviso di rettifica o Errata-corrige, così come le righe di testo che sintetizzano il contenuto, non sono di molto aiuto per anticipare l’argomento risultante (Figura 6). La porzione di testo interessante sarebbe quella fra le virgolette ma è affogata nella descrizione più ampia che si ripete uguale fra un risultato e l’altro. Inoltre se date e altri riferimenti alla Gazzetta fossero posti al di fuori del testo descrittivo, i risultati sarebbero più leggibili e sarebbe più facile cogliere le relazioni fra di essi.

La funzionalità, per come è sviluppata, impone all’utente, che vuole soddisfare il suo obiettivo, una serie di tentativi scollegati fra di loro: deve procedere avanti e indietro, fra pagina del form di ricerca e pagina dei risultati. Se non ha trovato quello che cerca deve migliorare il tentativo precedente ripartendo però ogni volta da zero.
Per progettare una funzionalità utile è necessario allora abbandonare l’approccio incentrato sul sistema, sviluppando un’interfaccia al servizio dell’utente.
Un esempio: Booking.com
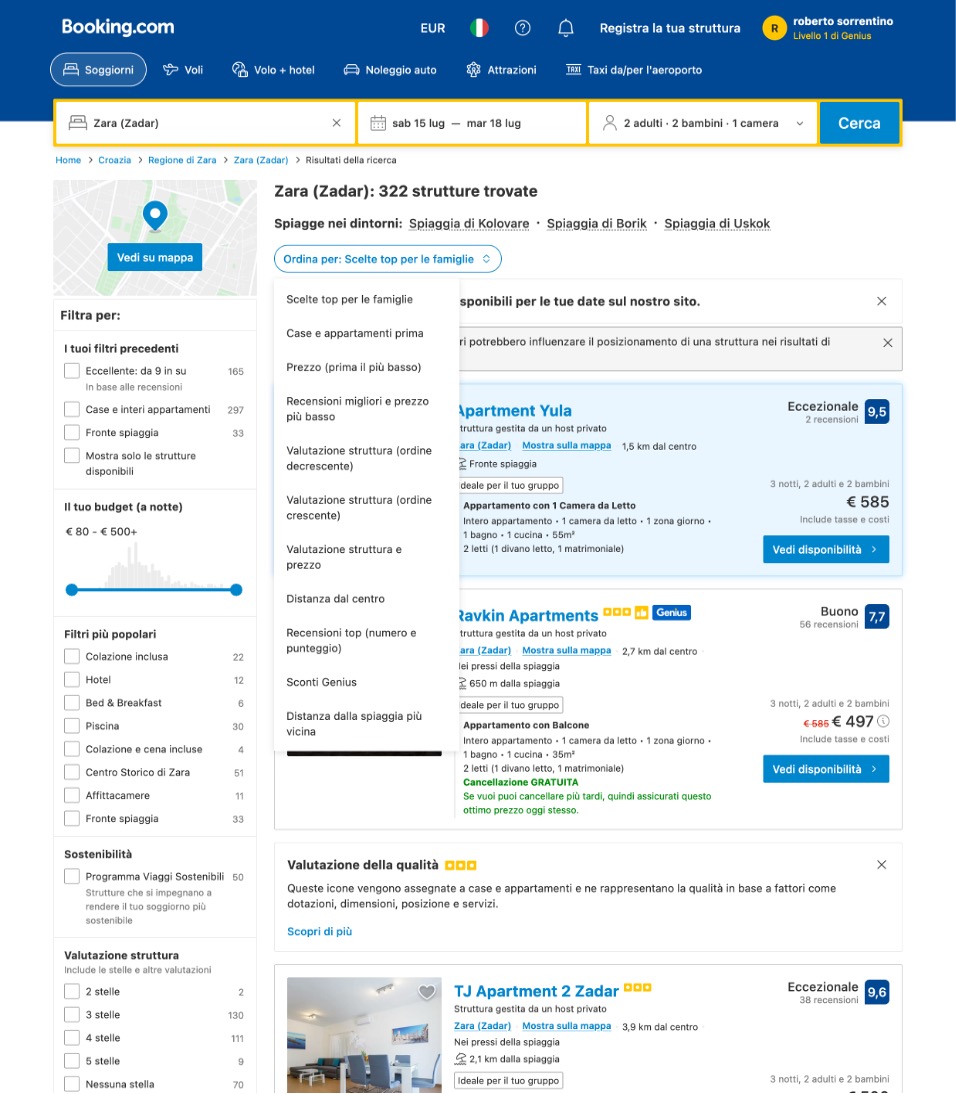
Al contrario della Gazzetta Ufficiale in Booking.com i campi richiesti per la ricerca sono ridotti all’osso: destinazione, date e ospiti. In questo modo la barriera di ingresso da superare per arrivare a consultare i risultati è limitata. Una volta effettuata la ricerca, l’utente ha a disposizione innumerevoli filtri sulla sinistra dello schermo e diverse possibilità di ordinamento subito al di sopra dei risultati (Figura 7).

I filtri consentono di ottenere risultati che rispettano gli obiettivi dell’utente. Al contempo, escludendo tutto ciò che non interessa, si riduce il rumore di fondo e si preserva l’attenzione (risorsa preziosa e limitata). Una buona pratica consigliata in letteratura è la numerosità degli elementi associati a ciascuna caratteristica (o filtro) presenti nel menù di navigazione a sinistra. I valori si aggiornano automaticamente ad ogni intervento sui filtri e forniscono un elemento di controllo e feedback rispetto a quello che accade ai risultati.
Una soluzione interessante è il box I tuoi filtri precedenti che permette di recuperare velocemente filtri già utilizzati in precedenza.
Nel menù a tendina Ordina per ci sono diverse opzioni che consentono di ordinare i risultati in base ai criteri scelti dall’utente (ad esempio: prezzo o valutazione).
Alcune voci si ripetono rispetto ai filtri. Ad esempio è possibile, rispetto alle caratteristiche prezzo, case e appartamenti, vicinanza al centro, vicinanza alla spiaggia, sia filtrare che ordinare in modo da soddisfare le differenti modalità d’uso degli utenti.
Fra gli ordinamenti possibili ce ne sono di specifici rispetto alla categoria Soggiorni (si tratta di: Case e appartamenti prima, Distanza dal centro e Distanza dalla spiaggia più vicina) a differenza di Prezzo o Recensioni migliori che invece si possono applicare anche nelle altre sezioni del sito.
Gli ordinamenti specifici per una categoria, come già detto, possono essere strumenti raffinati per analizzare i risultati e scoprire delle relazioni: ad esempio, l’utente potrebbe scoprire che c’è una relazione fra distanza dal centro e prezzo degli alloggi.
Infine sfrutto la lista degli ordinamenti presente in Booking.com per aggiungere ulteriori considerazioni:
- in linea teorica è preferibile che gli ordinamenti specifici di una categoria siano raccolti nel menu a tendina, insieme a tutti gli altri ordinamenti, ma in una sottosezione dedicata, in modo che l’utente li possa identificare facilmente. Una possibilità potrebbe essere la seguente dove gli ordinamenti specifici sono le ultime quattro voci della lista:
- Prezzo (prima il più basso)
- Recensioni migliori e prezzo più basso
- Valutazione struttura (ordine decrescente)
- Valutazione struttura (ordine crescente)
- Valutazione struttura e prezzo
- Recensioni top (numero e punteggio)
- Sconti Genius
- ————
- Scelte top per le famiglie
- Case e appartamenti prima
- Distanza dal centro
- Distanza dalla spiaggia più vicina
- l’ordinamento delle voci potrebbe porre delle difficoltà agli utenti: è chiara la differenza fra valutazione e recensione? Recensioni top e Recensioni migliori sono simili e molto distanti fra di loro. Gli utenti fanno confusione fra le due etichette? In letteratura l’indicazione è di avere fra i 3 e i 5 attributi da utilizzare per l’ordinamento. In questo caso si arriva a 11: per gli utenti è un fattore problematico?
Conclusioni
Ispirandosi alle ricerche disponibili sui siti di e-commerce è possibile evidenziare una serie di aspetti che possono arricchire anche i progetti in ambito B2B o pubblica amministrazione.
I punti più rilevanti da tenere in considerazione a mio avviso sono:
- ridurre al minimo il carico cognitivo per l’utente che deve impostare la ricerca
- valutare i differenti scenari che possono indurre l’utente a diverse tipologie di ricerca (ad esempio quella esatta)
- considerare che esistono utenti esperti del dominio e utenti che non lo sono
- tenere conto nella progettazione che gli utenti adottano delle strategie di esplorazione dei contenuti (ad esempio procedono per affinamenti successivi)
- utilizzare filtri e ordinamento in combinazione con la ricerca, su un insieme omogeneo di informazioni
- includere le proprietà più importanti dell’insieme di informazioni fra le chiavi per filtrare e ordinare i risultati.
Riferimenti utili
- Campo di ricerca https://baymard.com/blog/search-field-design
- Tipologie di ricerche che gli utenti effettuano https://baymard.com/blog/ecommerce-search-query-types
- Ordinamento dei prodotti in base alle recensioni https://baymard.com/blog/sort-by-customer-ratings
- Best practice per l’autocompletamento https://baymard.com/blog/autocomplete-design
- Filtri a faccette https://baymard.com/blog/faceted-sorting
- La classificazione a faccette. Cos’è e come funziona https://www.lucarosati.it/blog/classificazione-a-faccette
- Come costruire una classificazione a faccette: schemi e linee guida https://www.lucarosati.it/blog/costruire-classificazione-faccette
- Confronto fra filtri e faccette https://www.nngroup.com/articles/filters-vs-facets/
- https://baymard.com/blog/category-specific-sorting
- https://www.nngroup.com/articles/filter-categories-values/
- https://alistapart.com/article/design-patterns-faceted-navigation/