Come professionisti della progettazione di interfacce utente, siamo costantemente alla ricerca di nuovi modi per migliorare l’esperienza delle persone nell’utilizzo dei nostri prodotti. Nuove idee che tengano il passo con le ultime tendenze e novità, senza dimenticare usabilità e buone pratiche.
Negli ultimi tempi si parla sempre più spesso di AI (Artificial Intelligence), anche grazie ad alcuni fatti di attualità e di come questa tecnologia abbia tutto il potenziale per rivoluzionare alcuni settori. Non ultimo quello del Digital Design e dei suoi processi di progettazione.
È interessante notare l’evoluzione esponenziale di alcuni strumenti e la rapidità con cui questi si diffondono. Gli utilizzi sono molteplici, ancora in parte inesplorati. Ma qual è lo stato dell’arte, quali sono gli strumenti e come possiamo utilizzarli anche nel processo di progettazione di un’interfaccia utente? In questo articolo proviamo a farci un’idea generale del contesto odierno.
Intelligenza artificiale generativa
La AI generativa è un “sottoinsieme” delle tecnologie di intelligenza artificiale che utilizza algoritmi per generare, letteralmente, e quindi creare da zero nuovi contenuti come immagini, video, testi, codice di sviluppo e altro ancora. Si basa sull’idea di “allenare” un modello di machine learning su una grande quantità di informazioni provenienti da contenuti dello stesso tipo già esistenti e di utilizzare quel modello per generare nuovi contenuti simili, per stile e struttura, in base al nostro specifico input. Gli input sono solitamente in forma testuale, ma non solo, definiti in gergo informatico prompt, cioè “richiesta”.
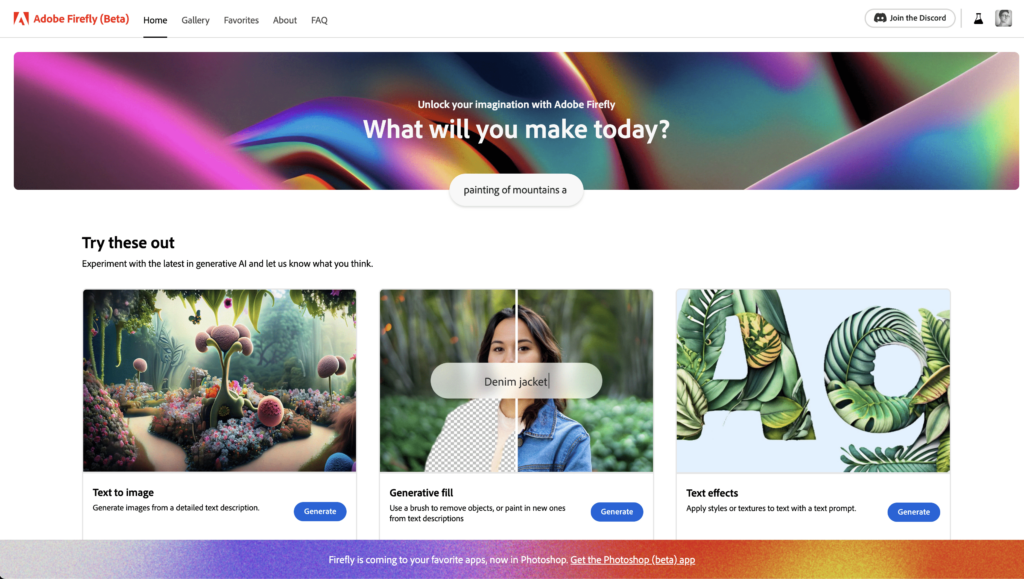
Parliamo di strumenti come ChatGpt, DALL-E, Midjourney, Jasper e moltissimi altri, che già stanno rivoluzionando il settore creativo per quanto riguarda la generazione di contenuti testuali e visivi. La stessa Adobe ha di recente lanciato Firefly (in versione Beta), che utilizza l’intelligenza artificiale offrendo una serie di interessanti strumenti per la manipolazione e generazione di immagini.
Il sito ufficiale di Firefly ti lascerà a bocca aperta.
Molte altre funzionalità arriveranno nel prossimo futuro, come la stessa Adobe anticipa sul proprio sito.

Nella seconda metà di maggio 2023 inoltre, le funzionalità di Firefly sono state integrate all’interno dell’applicazione di editing Photoshop, con un pacchetto di nuovi strumenti davvero potenti, che mirano a semplificare moltissimo tutti i processi di Photo Editing e Content Creation.
DALL-E e Midjourney
I due strumenti più noti al momento per la generazione di immagini sono senza dubbio Dall-E (di Open AI) in versione 2 e Midjourney, dell’omonimo laboratorio di ricerca indipendente. Abbiamo testato entrambi gli strumenti mettendoli alla prova sulla generazione di interfacce. Il risultato prodotto sarà comunque sempre una immagine raster, ma la curiosità resta molta.
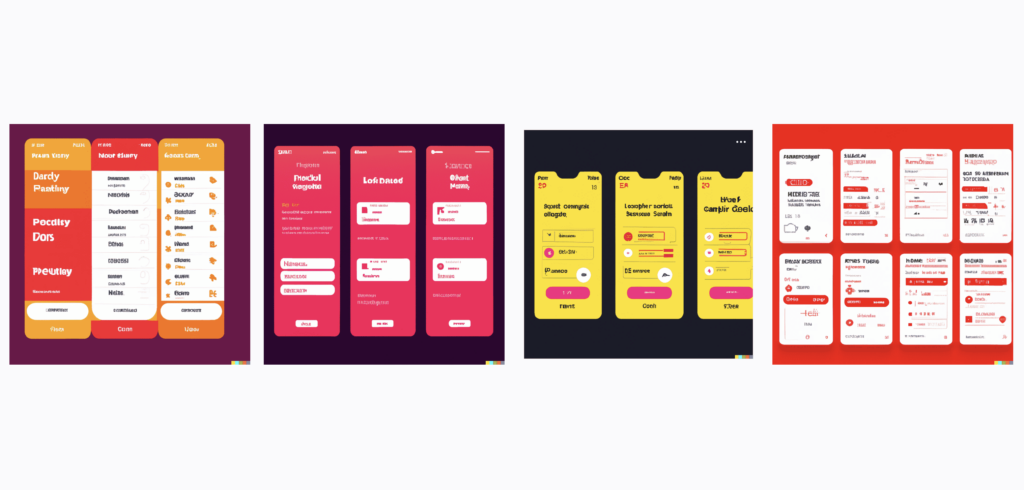
Il primo che mettiamo alla prova è proprio DALL-E 2, con questo prompt:
“high quality user interface for a food delivery app, modern colors, bold typeface, minimal design”
Dopo un breve caricamento il tool ci propone 4 risultati.

Quello che possiamo notare è che il risultato non è particolarmente accurato. Si tratta piuttosto di suggestioni molto alte di composizione e uso del colore, ma i dettagli sono praticamente inesistenti in tutte le proposte, anche i testi sembrano essere scarabocchi.
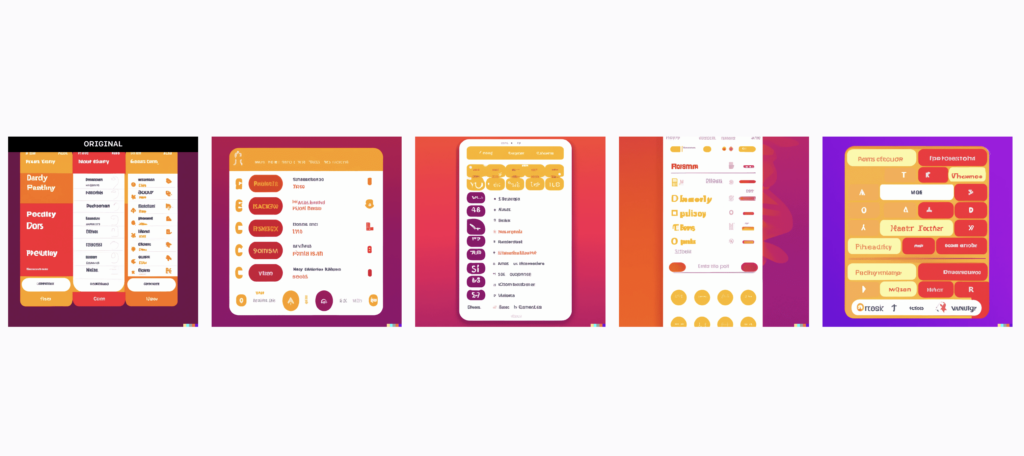
Proviamo a proseguire indicando il primo risultato come nuovo prompt di partenza, da cui generare delle varianti.

Anche in questo caso il risultato non è dei migliori, notiamo solo la tendenza al riutilizzo della palette colori della prima proposta. I formati cominciano a essere molto randomici e il livello di dettaglio, già basso in partenza, non sembra migliorare.
Ci spostiamo invece su Midjourney e facciamo un tentativo per mettere a confronto i due strumenti sperando di avere qualche soddisfazione in più.
Accedendo al server Discord di Midjourney, inseriamo questo prompt:
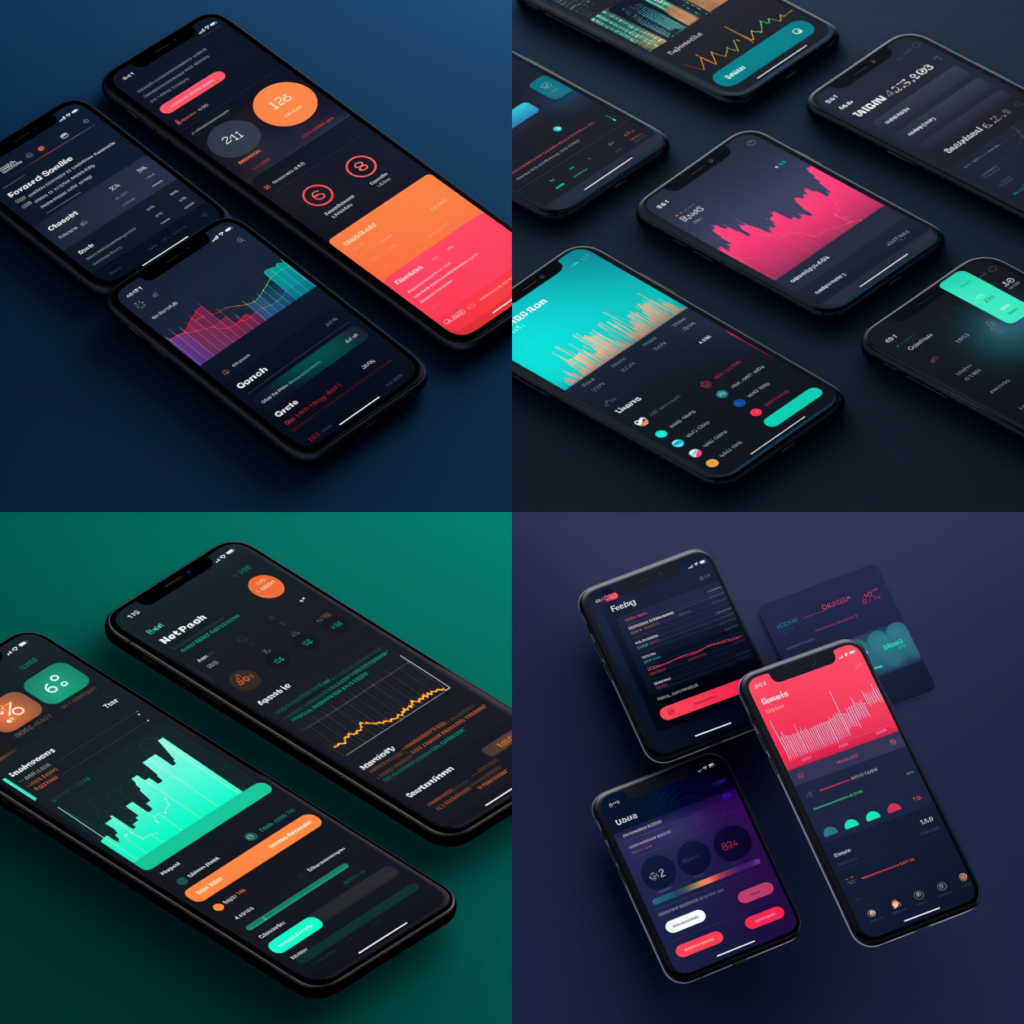
“high quality banking app, bold typography, figma, behance, HQ, different screens”
Anche in questo caso, dopo un breve caricamento, il tool ci restituisce 4 proposte.

Il risultato ottenuto ha sicuramente un livello di dettaglio più elevato. Non è ancora sufficiente per definirsi una risorsa davvero utilizzabile, tuttavia nell’insieme le immagini generate sono di buona qualità. Notiamo la composizione in assonometria probabilmente stimolata dalla keyword behance che abbiamo fornito.
Come DALL-E, a questo punto Midjourney ci dà la possibilità di generare altre 4 varianti partendo da una di quelle proposte nella generazione precedente. Oppure di fare upscale di una di queste 4, fornendoci una immagine di qualità migliorata (upscaled – appunto).
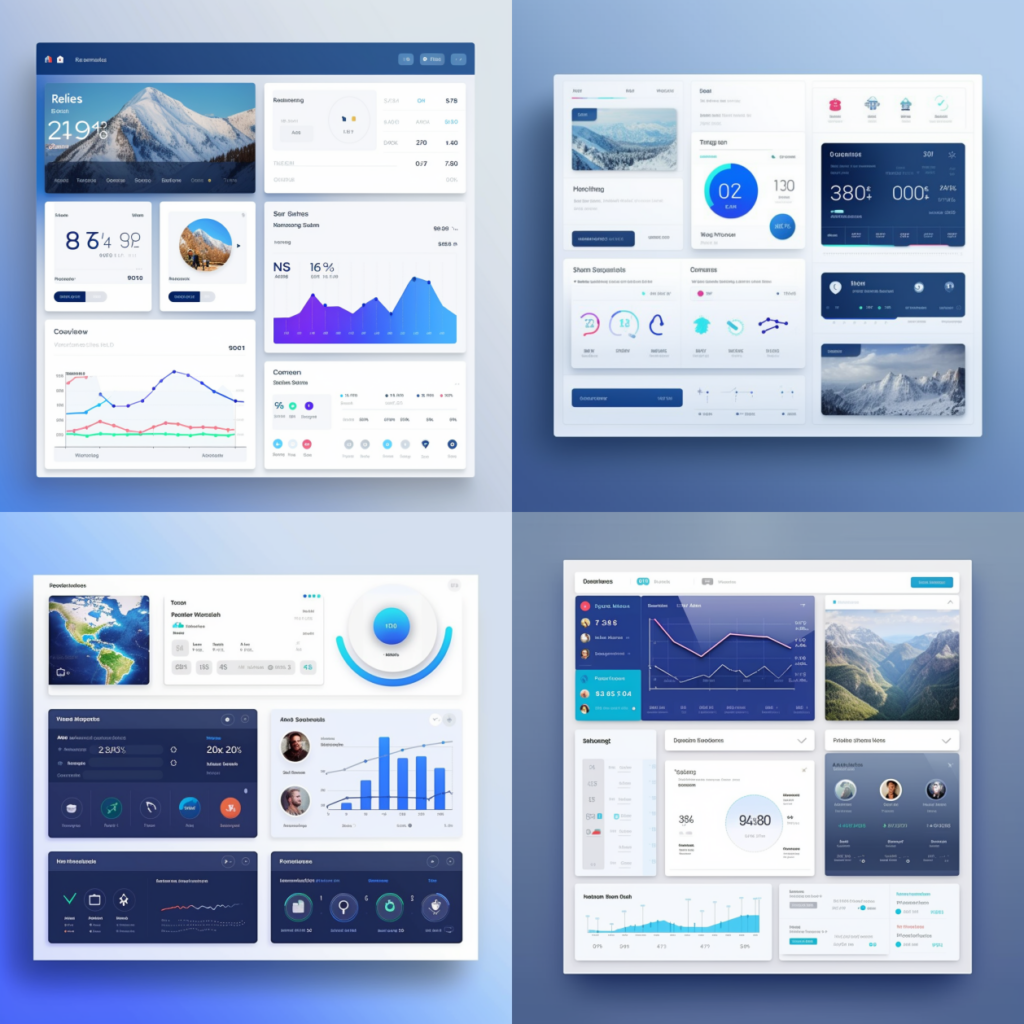
Aumentiamo il livello di complessità. Facciamo un altro tentativo con questo prompt:
“desktop dashboard application, white and blue colors, clean style, negative space, data resume in the main section, behance, moodboard for user interface design, intuitive interaction, user experience, simple to use”

Il risultato è in linea con quelli precedenti: buona qualità e composizione realistica.
Notiamo come la generazione abbia tenuto conto di alcune indicazioni specifiche, come per esempio per l’uso del colore white and blue e il formato desktop. Più difficile invece trovare riscontro per le keyword più generiche che abbiamo fornito intenzionalmente, come intuitive interaction e simple to use. Le suggestioni generate non hanno un livello di dettaglio tale da permetterci di intuire queste caratteristiche.
In conclusione, questi output possono essere molto utili durante le primissime fasi di design, per raccogliere qualche idea e ispirazione per il look&feel generale, combinazioni di colore e composizione. È davvero semplice in questo modo creare una moodboard di immagini generate con la AI e utilizzarle come base per costruire poi il linguaggio visivo di un’interfaccia. Il livello di dettaglio non è estremo, ma sufficiente a questo scopo.
Anche con le immagini generate da Midjourney, i testi sono ancora poco leggibili, ma lasciano intuire il loro ruolo. Non ci fornisce molti spunti sull’interaction, né sufficienti dettagli sulle funzionalità disegnate. A parte l’aspetto visivo, possiamo quindi concludere che tutto il lavoro di progettazione dell’interazione con l’interfaccia, e l’usabilità della stessa, spetta ancora all’essere umano.
Le funzionalità “magiche” di UIzard
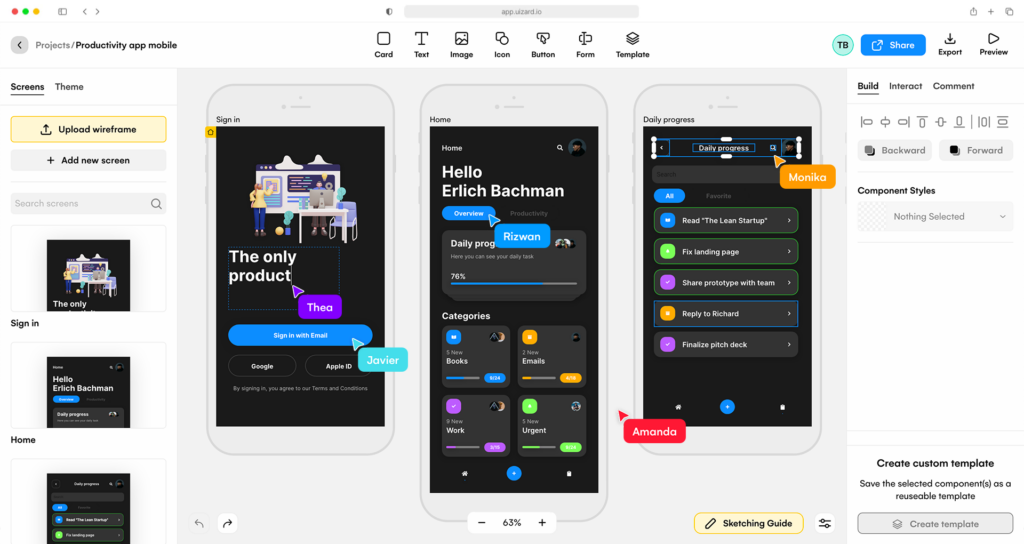
Solo di recente alcuni interessanti prodotti dedicati alla progettazione UI stanno diventando disponibili commercialmente e molti altri ne arriveranno in futuro. Abbiamo avuto modo di testare UIzard, una webapp che si propone come alternativa a Figma, con molte similitudini e in più qualche “magia” abilitata dalla AI.

Tra le altre funzionalità, UIzard ci permette di generare interfacce da input testuale, trasformare schizzi e screenshot in mockup editabili, oppure di generare varianti di testo per i contenuti, partendo da quelli già inseriti.
Tra le più interessanti, troviamo la generazione di heatmap che attraverso l’intelligenza artificiale provano a “prevedere” in quali aree dell’interfaccia l’utente si concentrerà di più durante la navigazione.
In definitiva le funzioni che utilizzano la AI sono ancora molto “grezze” e poco accurate nel risultato. Anche le funzionalità che trasformano in formato vettoriale ed editabile gli elementi provenienti da immagini raster, hanno bisogno di un intervento di medio-alta entità per essere rifinite e considerarsi davvero utili o utilizzabili.
Attualmente UIzard non permette nessuna integrazione con Figma, se non da Figma verso UIzard, ma non viceversa. In questi casi va sempre considerata la curva di apprendimento nell’utilizzo di un nuovo tool, con tutto quello che comporta in termini di processi e strumenti aziendali.
Ne vale la pena? Allo stato attuale delle cose, la nostra conclusione ci suggerisce di no.
A Imola Informatica utilizziamo oramai da tempo Figma come strumento di ricerca, di progettazione ed hand-off. Come fanno tante altre realtà, grazie alla diffusione esponenziale che ha avuto negli ultimi anni. Durante la nostra ricerca abbiamo posto particolare attenzione agli strumenti di AI che possono essere facilmente utilizzabili e integrabili in Figma. Abbiamo intuito che sono in arrivo cose molto interessanti.
Diagram: strumenti per il design del futuro
La potenza di Figma risiede anche nella sua fervente community, dove si sono rapidamente diffusi molti plugin basati sull’intelligenza artificiale. Molti di questi si appoggiano proprio sugli strumenti di Open AI. Ma c’è una piccola realtà che si sta facendo notare, rilasciando prodotti con la precisa ambizione di cambiare per sempre il processo di lavoro della User Interface Design: il suo nome è Diagram.
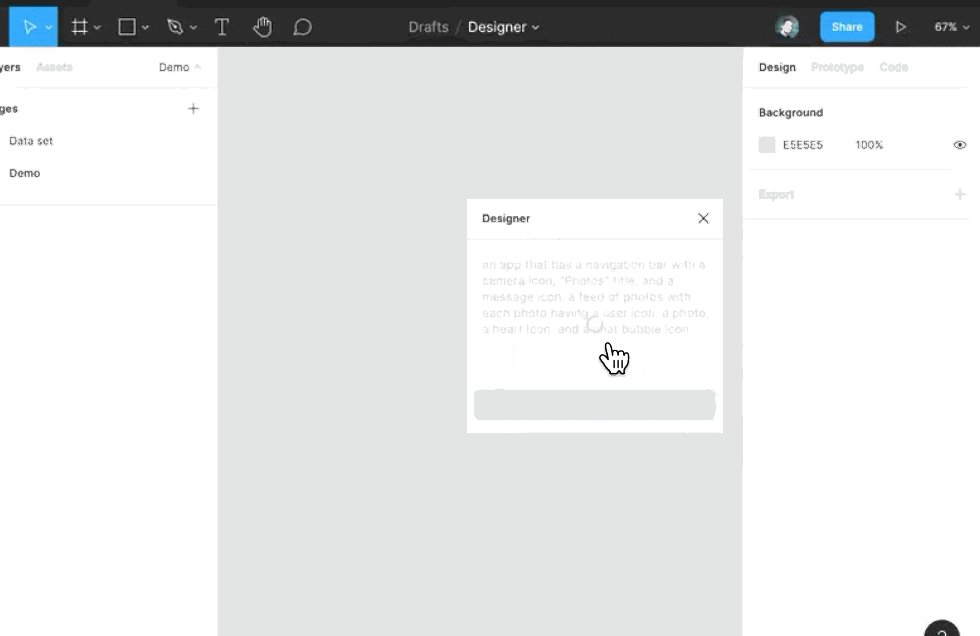
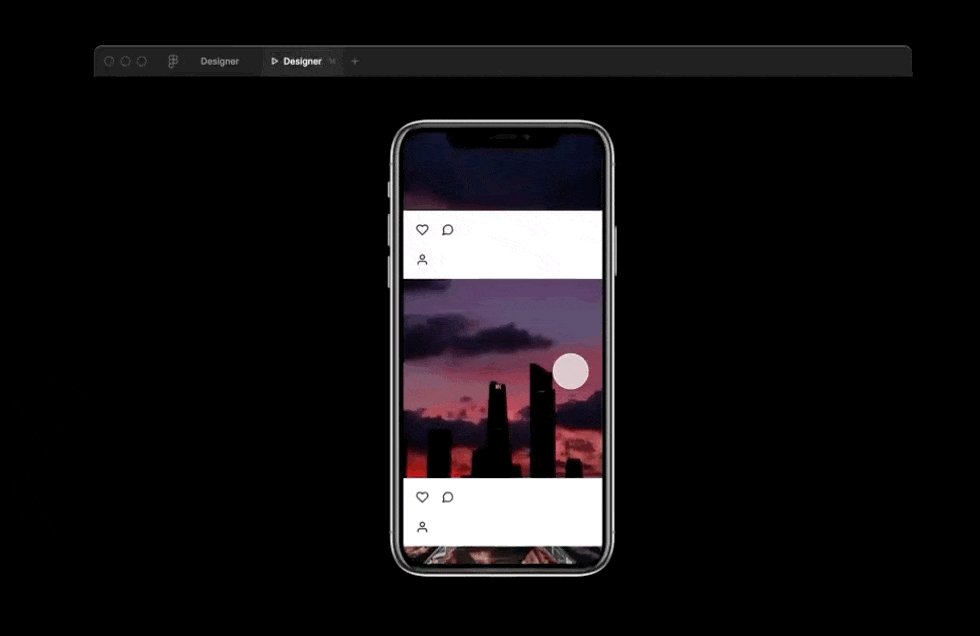
Diventata rapidamente un punto di riferimento, Diagram con i suoi plugin dedicati alla progettazione di interfacce “per designer da designer”, aveva presentato già nel 2020 un prototipo di plugin chiamato all’epoca Designer basato su GPT-3, per la generazione di interfacce da input testuale e editabili direttamente in Figma.

Oggi, Diagram è cresciuta per offrire diversi strumenti generativi, alcuni dei quali non ancora rilasciati. Le loro funzionalità sono già state rese note e promettono davvero effetti speciali, che fino a pochi anni fa erano inimmaginabili per chiunque di noi.
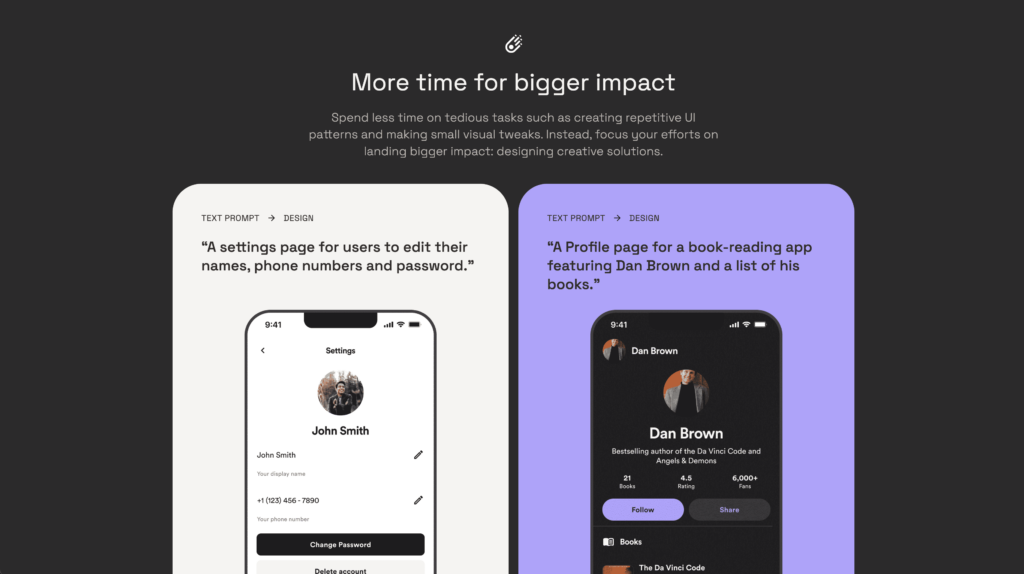
Tra gli strumenti già disponibili, parliamo ad esempio dei plugin Magician (Beta) e Automator. Il primo è un generatore di icone, immagini e testi pronti per l’uso, attraverso input testuali. Il secondo, permette di automatizzare una serie di operazioni, creando dei veri e propri task da lanciare con un click. Permette così di velocizzare alcune delle attività più ripetitive e spesso anche più dispendiose che ogni UI vive con un po’ di frustrazione.
Esiste già una community dedicata dove trovare file json importabili nel plugin e pronti all’uso per automatizzare diverse operazioni.
Mentre tra i plugin non ancora rilasciati c’è grande fermento intorno a Genius: un assistente virtuale che puoi invitare direttamente nei file di progetto, come un vero e proprio Teammate. È in grado di generare UI editabile, attraverso una descrizione testuale, migliorare il flusso di lavoro con suggerimenti visivi contestualizzati. Ti può assistere durante il disegno, con suggerimenti e correzioni in tempo reale, e può indicarti raccomandazioni e spunti per gestire al meglio il tuo design system. È in grado persino di rispondere a tue domande specifiche su temi di design, generando per te i componenti richiesti.
È proprio di questi ultimi giorni la notizia dell’acquisizione di Diagram da parte di Figma, che lo ha annunciato proprio all’evento annuale Config 2023. Una mossa senza dubbio strategica che ci restituisce chiaramente l’importanza che questi strumenti hanno ed avranno nel prossimo futuro, con enormi impatti nel settore.
Il team di Diagram lavorerà fianco a fianco con quello di Figma per integrare nuove funzionalità “intelligenti” direttamente nell’applicazione. Qualche anteprima è stata mostrata proprio durante il Config 2023, dove la stessa Diagram ha raccontato la sua breve ma intensa storia ed evoluzione, mostrando anche qualche interessante demo.
Di seguito il video del Keynote interamente dedicata alla AI :
Galileo.ai
C’è poi un altro prodotto interessante simile a Genius, che non ha ancora visto la luce ma che sembra già il suo diretto concorrente: è Galileo.ai. Un generatore di layout editabili in Figma da semplice input testuale. Permetterà di iniziare a progettare in modo più veloce e dare vita alle idee in pochi secondi. Analogamente al processo descritto inizialmente, Galileo è stato “allenato” su migliaia di interfacce di qualità e promette di generare a sua volta interfacce ad alta fedeltà. Non solo: Galileo genera anche illustrazioni e immagini, sempre da input testuale, per creare contenuti sempre più specifici per il singolo progetto.
In questo momento ci si può iscrivere alla lista di attesa per ottenere un “early access” quando diventerà disponibile. Con probabilità sarà in una versione “closed beta”.

C’è senza dubbio molta curiosità per questi tool che potrebbero davvero cambiare l’approccio alla progettazione di interfacce: tutto quello di cui avremo bisogno è una buona idea e una corretta scelta delle parole per descriverla, per poi semplicemente vederla prendere vita davanti ai nostri occhi in pochi secondi.
L’intelligenza artificiale ci sostituirà come designer?
L’utilizzo della AI nei processi di design può sicuramente semplificare l’accesso a contenuti di ispirazione creativa e ridurre i tempi di progettazione, per esempio, velocizzare le azioni ripetitive, o farle al posto nostro. Questa tecnologia è qui per aiutarci e supportarci, non per sostituirci.
Resta l’incognita su come evolveranno questi strumenti e fino a dove riusciranno a spingersi.
Una cosa è certa, allo stato attuale nessuno di questi strumenti può dirsi autosufficiente e l’essere umano è ancora determinante per garantire risultati completi, professionali e di qualità.
Inoltre, occorre non dimenticare che la progettazione centrata sull’essere umano è un elemento fondamentale del design di interfacce ed esperienze. Ha come obiettivo creare prodotti digitali usabili, per tutti gli utenti con tutte le abilità, al fine di migliorare l’esperienza di utilizzo complessiva. Quando utilizziamo strumenti di intelligenza artificiale, ricordiamo che l’IA dovrebbe concorrere a questo stesso scopo e risolvere gli stessi problemi, magari aiutandoci a ottenere risultati migliori in minor tempo.